Trouver le code d'une couleur HTML dans une page web : Différence entre versions
De Vulgum Techus
(→Procédure) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | '''[[Lien court]]''' vers cette page : http://vt.cx/TccGpw | + | '''[[Lien court]]''' vers cette page : http://vt.cx/TccGpw |
| − | '''[[QR code]]''' vers cette page : http://vt.cx/TccGpw.qr | + | '''[[QR code]]''' vers cette page : http://vt.cx/TccGpw.qr |
| − | + | ||
| − | + | ||
| − | + | ||
<html> | <html> | ||
<script type="text/javascript"><!-- | <script type="text/javascript"><!-- | ||
| Ligne 14 : | Ligne 11 : | ||
</script> | </script> | ||
<script type="text/javascript" | <script type="text/javascript" | ||
| − | src=" | + | src="//pagead2.googlesyndication.com/pagead/show_ads.js"> |
</script> | </script> | ||
</html> | </html> | ||
| Ligne 20 : | Ligne 17 : | ||
= Présentation = | = Présentation = | ||
| − | Il peut être utile dans le cadre d'un développement de trouver avec exactitude le '''code [[HTML]]''' d'une '''couleur''' dans une page. La bonne vieille méthode consiste à faire une copie d'écran et à importer dans un logiciel de dessin bitmap tel que '''[[Gimp]]''' mais il y a mieux et plus rapide en recourant aux extensions disponibles pour les navigateurs les plus courants. | + | Il peut être utile dans le cadre d'un développement de trouver avec exactitude le '''code [[HTML]]''' d'une '''couleur''' dans une page. La bonne vieille méthode consiste à faire une copie d'écran et à importer dans un logiciel de dessin bitmap tel que '''[[Gimp]]''' mais il y a mieux et plus rapide en recourant aux extensions disponibles pour les '''[[navigateurs]]''' les plus courants. |
= Procédure = | = Procédure = | ||
| Ligne 39 : | Ligne 36 : | ||
* [https://addons.mozilla.org/fr/firefox/addon/colorzilla/ ColorZilla] | * [https://addons.mozilla.org/fr/firefox/addon/colorzilla/ ColorZilla] | ||
* [https://addons.mozilla.org/fr/firefox/addon/colorpicker/ colorPicker] | * [https://addons.mozilla.org/fr/firefox/addon/colorpicker/ colorPicker] | ||
| − | * Une fois l'extension choisie, cliquer sur '''Ajouter à Firefox''' | + | * Une fois l'extension choisie, cliquer sur '''Ajouter à [[Firefox]]''' |
* Accès au menu des '''addons''' de '''[[Firefox]]''' par '''about:addons''' | * Accès au menu des '''addons''' de '''[[Firefox]]''' par '''about:addons''' | ||
Version du 30 juin 2016 à 17:12
Lien court vers cette page : http://vt.cx/TccGpw QR code vers cette page : http://vt.cx/TccGpw.qr
Présentation
Il peut être utile dans le cadre d'un développement de trouver avec exactitude le code HTML d'une couleur dans une page. La bonne vieille méthode consiste à faire une copie d'écran et à importer dans un logiciel de dessin bitmap tel que Gimp mais il y a mieux et plus rapide en recourant aux extensions disponibles pour les navigateurs les plus courants.
Procédure
Chrome
Sur Chrome de nombreuses extensions sont disponibles pour effectuer cette tâche à savoir :
- Color Picker
- colorPicker
- Dropper
- ColorZilla
- Une fois l'extension choisie, cliquer sur Ajouter à Chrome
- Accès au menu des extensions de Chrome par about:Extensions
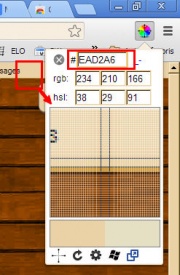
- Utilisation de l'extension selon des modalités propres à chacune et disponibles dans la page de chacune aux liens donnés plus haut.
Firefox
Tout comme Chrome Firefox ne manque pas de très bons addons pour connaître une couleur HTML sur un page Web :
- Rainbow Color Tools
- ColorZilla
- colorPicker
- Une fois l'extension choisie, cliquer sur Ajouter à Firefox
- Accès au menu des addons de Firefox par about:addons