Simuler sa position dans Chrome : Différence entre versions
(Page créée avec « = Présentation = Le '''navigateur Chrome''' est capable d'envoyer des informations de '''géolocalisation''' sous réserve que cette fonctionnalité ne soi... ») |
(→Présentation) |
||
| (15 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | [[Catégorie:Google]] | |
| − | + | [[Catégorie:Sécurité]] | |
| + | '''[[Lien court]]''' vers cette page : http://vt.cx/SpCh | ||
| + | '''[[QR code]]''' vers cette page : http://vt.cx/SpCh.qr | ||
| + | <html> | ||
| + | <script type="text/javascript"><!-- | ||
| + | google_ad_client = "ca-pub-3341840374417340"; | ||
| + | /* VT2 */ | ||
| + | google_ad_slot = "6349432125"; | ||
| + | google_ad_width = 468; | ||
| + | google_ad_height = 60; | ||
| + | //--> | ||
| + | </script> | ||
| + | <script type="text/javascript" | ||
| + | src="//pagead2.googlesyndication.com/pagead/show_ads.js"> | ||
| + | </script> | ||
| + | </html> | ||
= Présentation = | = Présentation = | ||
| − | Le '''[[navigateur]] [[Chrome]]''' est capable d'envoyer des informations de '''[[géolocalisation]]''' sous réserve que cette fonctionnalité ne soit pas bloquée pour tous les sites (voir plus bas). On peut utiliser cette fonctionnalité pour "feinter" en simulant une position qui n'est réelle. Cela peut avoir plusieurs intérêts comme : | + | Le '''[[navigateur]] [[Chrome]]''' est capable d'envoyer des informations de '''[[géolocalisation]]''' sous réserve que cette fonctionnalité ne soit pas bloquée pour tous les sites (voir plus bas). On peut utiliser cette fonctionnalité pour "feinter" en simulant une position qui n'est pas réelle. Cela peut avoir plusieurs intérêts comme : |
* Voir des publicités géolocalisées | * Voir des publicités géolocalisées | ||
* Voir les réponses d'un '''[[moteur de recherche]]''' en fonction d'une position géographique précise | * Voir les réponses d'un '''[[moteur de recherche]]''' en fonction d'une position géographique précise | ||
| Ligne 16 : | Ligne 31 : | ||
= Procédures = | = Procédures = | ||
== Géolocaliser l'IP == | == Géolocaliser l'IP == | ||
| − | De nombreux sites permettent la géolocalisation d'une IP | + | De nombreux sites permettent la géolocalisation d'une IP comme IP2Location, ipinfo.io, EurekAPI, DB-IP, MaxMind et l'on peut les interroger tous en une seule opération en passant par le '''[[site]]''' suivant : |
https://www.iplocation.net/ | https://www.iplocation.net/ | ||
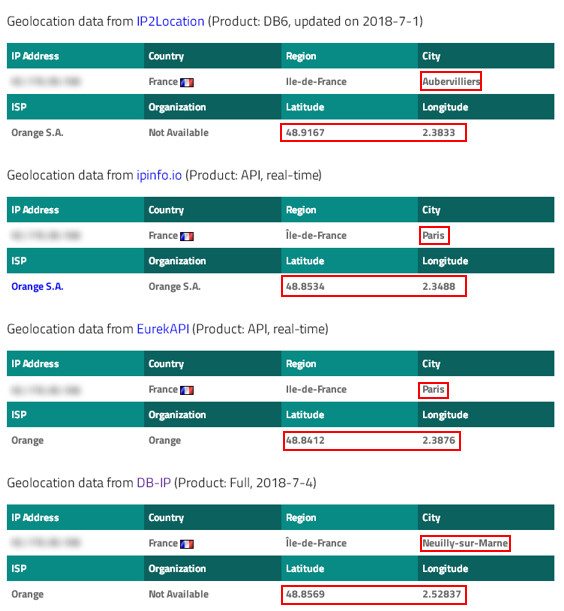
| − | En interrogeant iplocation.net, on obtient une liste de | + | En interrogeant iplocation.net, on obtient une liste de réponses issues de plusieurs '''[[bases de données]]''' avec les coordonnées (latitude et longitude) de la position présumée de l'IP. Il faut tenir compte de ces positions pour en choisir une qui ne soit pas incohérente. Ainsi, si quatre des cinq sites de localisation donnent une position liée à Aubervilliers, on pourra choisir une géolocalisation en fonction de cela comme Saint-Denis, Paris, Nogent-sur-Marne ou tout autre lieu dans un rayon raisonnable autour d'Aubervilliers. |
| + | <br> | ||
| + | [[Fichier:géolocalisation des IP avec IPlocation.net 140718.jpg]] | ||
== Déterminer une longitude et une latitude == | == Déterminer une longitude et une latitude == | ||
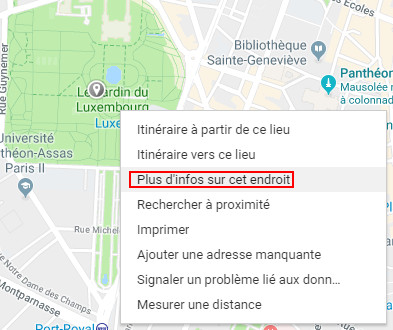
Le changement de localisation dans Chrome nécessite d'entrer les coordonnées du lieu choisi sous forme longitude + latitude. Il existe plusieurs moyens de les connaître comme expliqué dans les article suivants : | Le changement de localisation dans Chrome nécessite d'entrer les coordonnées du lieu choisi sous forme longitude + latitude. Il existe plusieurs moyens de les connaître comme expliqué dans les article suivants : | ||
| − | |||
* [[Latitude et longitude avec Google Maps]] | * [[Latitude et longitude avec Google Maps]] | ||
| + | * [[Connaître la latitude et la longitude d'une adresse]] | ||
| + | <br> | ||
| + | [[Fichier:obtenir la position sous Google Maps 140718.jpg]] | ||
== Changer la localisation dans Chrome == | == Changer la localisation dans Chrome == | ||
Une fois le lieu choisi et sa longitude et latitude déterminées il suffit d'entrer ces dernières dans Chrome comme suit : | Une fois le lieu choisi et sa longitude et latitude déterminées il suffit d'entrer ces dernières dans Chrome comme suit : | ||
* Lancer Chrome pour un utilisateur donné | * Lancer Chrome pour un utilisateur donné | ||
| − | * Ouvrir la console par {{K|Ctrl}} + {{K| | + | * Ouvrir la console par {{K|Ctrl}} + {{K|Maj}} + {{K|I}} |
| − | * Ouvrir le menu '''<big><big>⋮</big></big>''' et choisir '''More tools''' puis '''Sensors''' | + | * Ouvrir le menu '''<big><big>⋮</big></big>''' (paramètres) et choisir '''More tools''' puis '''Sensors''' |
| − | * Dans la fenêtre qui vient de s'ouvrir | + | * Dans la fenêtre qui vient de s'ouvrir plusieurs choix sont possible selon la version de Chrome |
| − | * Entrer ''' | + | ** Soit cocher '''Emulate geolocation coordinates''' |
| + | ** Soit mettre '''Custom location...''' dans le champ '''Geolocation''' | ||
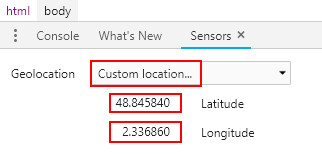
| + | * Entrer '''latitude''' et '''longitude''' pour l'endroit choisi et <span style="color: #FF0000;">laisser la console ouverte pendant la navigation</span> | ||
Exemple de coordonnées de test : | Exemple de coordonnées de test : | ||
Jardin du Luxembourg | Jardin du Luxembourg | ||
| − | + | Latitude : 48.845840 | |
| − | + | Longitude : 2.336860 | |
| + | <br> | ||
| + | [[Fichier:longitude et latitude sous Chrome 140718.jpg]] | ||
== Paramétrer la géolocalisation sur Chrome == | == Paramétrer la géolocalisation sur Chrome == | ||
| Ligne 42 : | Ligne 65 : | ||
* Dans l'écran d'options qui s'affiche, descendre jusqu'à '''Localisation''' | * Dans l'écran d'options qui s'affiche, descendre jusqu'à '''Localisation''' | ||
* Choisir la manière dont Chrome doit se comporter en matière de localisation en choisissant l'une des 3 options disponibles à savoir : | * Choisir la manière dont Chrome doit se comporter en matière de localisation en choisissant l'une des 3 options disponibles à savoir : | ||
| − | ** Autoriser tous les sites à suivre ma position géographique | + | ** '''Autoriser tous les sites à suivre ma position géographique''' |
| − | ** Me demander lorsqu'un site tente de suivre ma position géographique (par défaut) | + | ** '''Me demander lorsqu'un site tente de suivre ma position géographique''' (par défaut) |
| − | ** Interdire à tous les sites de suivre ma position géographique | + | ** '''Interdire à tous les sites de suivre ma position géographique''' |
== Tester la géolocalisation du navigateur == | == Tester la géolocalisation du navigateur == | ||
Le test se fait très simplement en allant sur le site qui suit : | Le test se fait très simplement en allant sur le site qui suit : | ||
https://fr.infobyip.com/browsergeolocation.php | https://fr.infobyip.com/browsergeolocation.php | ||
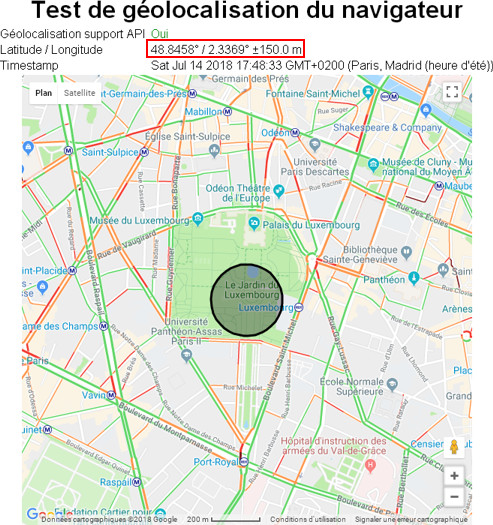
| − | Il peut être demandé d'autoriser la géolocalisation pour que la position soit | + | Il peut être demandé d'autoriser la géolocalisation pour que la position soit détectée. Si la procédure décrite plus haut a été correctement effectuée et si la console n'a pas été fermée, les coordonnées exemples données plus haut (celles du Jardin du Luxembourg) devrait permettre d'afficher la carte suivante : |
| + | <br><br> | ||
| + | [[Fichier:test de géolocalisation du navigateur 140718.jpg]] | ||
| + | |||
| + | = Articles [[Vulgum Techus]] = | ||
| + | * [[Chrome]] | ||
| + | * [[géolocalisation]] | ||
| + | * [[Connaître la latitude et la longitude d'une adresse]] | ||
| + | * [[Latitude et longitude avec Google Maps]] | ||
| + | * [[Google Maps]] | ||
| + | |||
| + | = Commentaires = | ||
| + | {{#widget:DISQUS | ||
| + | |id=vulgumtechus | ||
| + | }} | ||
Version actuelle en date du 18 juillet 2018 à 20:48
Lien court vers cette page : http://vt.cx/SpCh QR code vers cette page : http://vt.cx/SpCh.qr
Sommaire
Présentation
Le navigateur Chrome est capable d'envoyer des informations de géolocalisation sous réserve que cette fonctionnalité ne soit pas bloquée pour tous les sites (voir plus bas). On peut utiliser cette fonctionnalité pour "feinter" en simulant une position qui n'est pas réelle. Cela peut avoir plusieurs intérêts comme :
- Voir des publicités géolocalisées
- Voir les réponses d'un moteur de recherche en fonction d'une position géographique précise
- Permettre à certains utilisateurs de ne pas être identifiés sur certains sites
La géolocalisation via le navigateur vient en complément de la position théorique de l'IP de l'utilisateur. Il faut donc en tenir compte pour garantir une certaine cohérence dans les informations envoyées. Ainsi on évitera de se géolocalisé en Corse avec une IP localisée à Lille ! Le présent article explique comment :
- Déterminer la position de l'IP grâce à des sites spécialisés
- Trouver longitude et latitude du lieu choisi
- Intervenir sur Chrome pour modifier les coordonnées de localisation
- Paramétrer la localisation sur Chrome
- Tester les nouvelles coordonnées de localisation
Procédures
Géolocaliser l'IP
De nombreux sites permettent la géolocalisation d'une IP comme IP2Location, ipinfo.io, EurekAPI, DB-IP, MaxMind et l'on peut les interroger tous en une seule opération en passant par le site suivant :
https://www.iplocation.net/
En interrogeant iplocation.net, on obtient une liste de réponses issues de plusieurs bases de données avec les coordonnées (latitude et longitude) de la position présumée de l'IP. Il faut tenir compte de ces positions pour en choisir une qui ne soit pas incohérente. Ainsi, si quatre des cinq sites de localisation donnent une position liée à Aubervilliers, on pourra choisir une géolocalisation en fonction de cela comme Saint-Denis, Paris, Nogent-sur-Marne ou tout autre lieu dans un rayon raisonnable autour d'Aubervilliers.

Déterminer une longitude et une latitude
Le changement de localisation dans Chrome nécessite d'entrer les coordonnées du lieu choisi sous forme longitude + latitude. Il existe plusieurs moyens de les connaître comme expliqué dans les article suivants :
Changer la localisation dans Chrome
Une fois le lieu choisi et sa longitude et latitude déterminées il suffit d'entrer ces dernières dans Chrome comme suit :
- Lancer Chrome pour un utilisateur donné
- Ouvrir la console par Ctrl + Maj + I
- Ouvrir le menu ⋮ (paramètres) et choisir More tools puis Sensors
- Dans la fenêtre qui vient de s'ouvrir plusieurs choix sont possible selon la version de Chrome
- Soit cocher Emulate geolocation coordinates
- Soit mettre Custom location... dans le champ Geolocation
- Entrer latitude et longitude pour l'endroit choisi et laisser la console ouverte pendant la navigation
Exemple de coordonnées de test :
Jardin du Luxembourg Latitude : 48.845840 Longitude : 2.336860
Paramétrer la géolocalisation sur Chrome
Par défaut Chrome n'envoie aucune information de géolocalisation sans demander la permission préalable et une option permet de modifier cet état en offrant 3 choix. Voilà comment y accéder :
- Coller chrome://settings/content dans l'Omnibox de Chrome
- Dans l'écran d'options qui s'affiche, descendre jusqu'à Localisation
- Choisir la manière dont Chrome doit se comporter en matière de localisation en choisissant l'une des 3 options disponibles à savoir :
- Autoriser tous les sites à suivre ma position géographique
- Me demander lorsqu'un site tente de suivre ma position géographique (par défaut)
- Interdire à tous les sites de suivre ma position géographique
Le test se fait très simplement en allant sur le site qui suit :
https://fr.infobyip.com/browsergeolocation.php
Il peut être demandé d'autoriser la géolocalisation pour que la position soit détectée. Si la procédure décrite plus haut a été correctement effectuée et si la console n'a pas été fermée, les coordonnées exemples données plus haut (celles du Jardin du Luxembourg) devrait permettre d'afficher la carte suivante :

Articles Vulgum Techus
- Chrome
- géolocalisation
- Connaître la latitude et la longitude d'une adresse
- Latitude et longitude avec Google Maps
- Google Maps