Google Forms : Différence entre versions
De Vulgum Techus
(Page créée avec « Catégorie:Google = Liens utiles = * [https://www.google.com/forms/about/ google.com] '''Google Forms''' : générateur de '''formulaires''' en ligne ») |
(→Présentation) |
||
| (20 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Google]] | [[Catégorie:Google]] | ||
| + | '''[[Lien court]]''' vers cette page : http://vt.cx/GForms | ||
| + | '''[[QR code]]''' vers cette page : http://vt.cx/GForms.qr | ||
| + | <html> | ||
| + | <script type="text/javascript"><!-- | ||
| + | google_ad_client = "ca-pub-3341840374417340"; | ||
| + | /* VT2 */ | ||
| + | google_ad_slot = "6349432125"; | ||
| + | google_ad_width = 468; | ||
| + | google_ad_height = 60; | ||
| + | //--> | ||
| + | </script> | ||
| + | <script type="text/javascript" | ||
| + | src="//pagead2.googlesyndication.com/pagead/show_ads.js"> | ||
| + | </script> | ||
| + | </html> | ||
| + | |||
| + | = Mots clé = | ||
| + | * Créer des formulaires en ligne | ||
| + | * Formulaires interactifs et paramétrables en quelques clic | ||
| + | * Intégrations de formulaires et sondages dans un '''[[site]]''' ou un '''[[blog]]''' | ||
| + | |||
| + | = Présentation = | ||
| + | '''Google Forms''' permet la création de formulaire et de sondage en ligne de manière interactive et rapide. Les '''forms''' sont sauvegardées dans le '''[[cloud]]''' et sont facilement accessibles par un lien direct, un '''[[lien court]]''' ou un code permettant d'intégrer (embed) le '''formulaire''' dans une page de '''[[site Internet]]'''. | ||
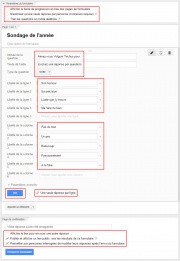
| + | [[Fichier:Google Forms sondage Vulgum Techus 110216.jpg|vignette|droite|''Un sondage avec Google Forms'']] | ||
| + | '''Exemple de code d'intégration''' | ||
| + | |||
| + | <nowiki><iframe src="https://docs.google.com/forms/d/13N3SoaA7PHrfpUPfWjjJ_Lz8gSlV9dKvO5cCW8Nq36g/viewform?embedded=true"</nowiki> | ||
| + | <nowiki>width="700" height="595" frameborder="0" marginheight="0" marginwidth="0">Chargement en cours...</nowiki> | ||
| + | <nowiki></iframe></nowiki> | ||
| + | |||
| + | '''Liens du formulaire''' | ||
| + | Normal -> https://docs.google.com/forms/d/13N3SoaA7PHrfpUPfWjjJ_Lz8gSlV9dKvO5cCW8Nq36g/viewform?usp=send_form | ||
| + | Court -> http://goo.gl/forms/4cld8C0fXW | ||
| + | |||
| + | '''Liens des réponses''' | ||
| + | https://docs.google.com/forms/d/13N3SoaA7PHrfpUPfWjjJ_Lz8gSlV9dKvO5cCW8Nq36g/viewanalytics?usp=form_confirm | ||
| + | |||
| + | <html> | ||
| + | <iframe src="https://docs.google.com/forms/d/13N3SoaA7PHrfpUPfWjjJ_Lz8gSlV9dKvO5cCW8Nq36g/viewform?embedded=true" width="700" height="595" frameborder="0" marginheight="0" marginwidth="0">Chargement en cours...</iframe> | ||
| + | </html> | ||
| + | |||
| + | = Paramètres utiles = | ||
| + | Les paramètres décrits ici sont ceux qui sont ajustable dans le '''code d'intégration''' proposé par '''Google Forms'''. Il permette d'adapter la présentation du '''formulaire''' aux impératifs de la page. Le paramètre '''height''' est particulièrement utile pour masquer les mentions légales et le lien vers '''Google Forms'''. | ||
| + | * '''embedded''' -> '''true''' pour intégration autorisée ou '''false''' pour refus d'intégration | ||
| + | * '''width''' -> largeur en pixels (points) | ||
| + | * '''height''' -> hauteur en pixels (points) - permet de masquer la zone du bas (lien vers '''Google Forms''' et mentions '''Ce contenu n'est ni rédigé, ni cautionné par [[Google]], Signaler un cas d'utilisation abusive - Conditions d'utilisation - Clauses additionnelles''') | ||
| + | * '''frameborder''' -> bordure de cadre en pixels (points). '''"0"''' par défaut signifiant '''pas de bordure''' | ||
| + | * '''marginheight''' -> marge en hauteur en pixels (points). '''"0"''' par défaut signifiant '''pas de marge en hauteur''' | ||
| + | * '''marginwidth''' -> marge en largeur en pixels (points). '''"0"''' par défaut signifiant '''pas de marge en largeur''' | ||
= Liens utiles = | = Liens utiles = | ||
* [https://www.google.com/forms/about/ google.com] '''Google Forms''' : générateur de '''formulaires''' en ligne | * [https://www.google.com/forms/about/ google.com] '''Google Forms''' : générateur de '''formulaires''' en ligne | ||
| + | |||
| + | = Articles externes = | ||
| + | * [http://www.nextinpact.com/news/98502-google-forms-version-plus-visuelle-avec-nouvelles-options.htm Next Inpact - 11/02/16] '''Google Forms''' : une '''[[version]]''' plus visuelle avec de nouvelles options | ||
| + | |||
| + | = Commentaires = | ||
| + | {{#widget:DISQUS | ||
| + | |id=vulgumtechus | ||
| + | }} | ||
Version actuelle en date du 11 février 2016 à 15:43
Lien court vers cette page : http://vt.cx/GForms QR code vers cette page : http://vt.cx/GForms.qr
Sommaire
Mots clé
- Créer des formulaires en ligne
- Formulaires interactifs et paramétrables en quelques clic
- Intégrations de formulaires et sondages dans un site ou un blog
Présentation
Google Forms permet la création de formulaire et de sondage en ligne de manière interactive et rapide. Les forms sont sauvegardées dans le cloud et sont facilement accessibles par un lien direct, un lien court ou un code permettant d'intégrer (embed) le formulaire dans une page de site Internet.
Exemple de code d'intégration <iframe src="https://docs.google.com/forms/d/13N3SoaA7PHrfpUPfWjjJ_Lz8gSlV9dKvO5cCW8Nq36g/viewform?embedded=true" width="700" height="595" frameborder="0" marginheight="0" marginwidth="0">Chargement en cours... </iframe> Liens du formulaire Normal -> https://docs.google.com/forms/d/13N3SoaA7PHrfpUPfWjjJ_Lz8gSlV9dKvO5cCW8Nq36g/viewform?usp=send_form Court -> http://goo.gl/forms/4cld8C0fXW Liens des réponses https://docs.google.com/forms/d/13N3SoaA7PHrfpUPfWjjJ_Lz8gSlV9dKvO5cCW8Nq36g/viewanalytics?usp=form_confirm
Paramètres utiles
Les paramètres décrits ici sont ceux qui sont ajustable dans le code d'intégration proposé par Google Forms. Il permette d'adapter la présentation du formulaire aux impératifs de la page. Le paramètre height est particulièrement utile pour masquer les mentions légales et le lien vers Google Forms.
- embedded -> true pour intégration autorisée ou false pour refus d'intégration
- width -> largeur en pixels (points)
- height -> hauteur en pixels (points) - permet de masquer la zone du bas (lien vers Google Forms et mentions Ce contenu n'est ni rédigé, ni cautionné par Google, Signaler un cas d'utilisation abusive - Conditions d'utilisation - Clauses additionnelles)
- frameborder -> bordure de cadre en pixels (points). "0" par défaut signifiant pas de bordure
- marginheight -> marge en hauteur en pixels (points). "0" par défaut signifiant pas de marge en hauteur
- marginwidth -> marge en largeur en pixels (points). "0" par défaut signifiant pas de marge en largeur
Liens utiles
- google.com Google Forms : générateur de formulaires en ligne
Articles externes
- Next Inpact - 11/02/16 Google Forms : une version plus visuelle avec de nouvelles options