Afficher le bouton accueil sur Chrome : Différence entre versions
De Vulgum Techus
(→Présentation) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | [[ | + | '''[[Lien court]]''' vers cette page : https://vt.cx/AbaC |
| + | '''[[QR code]]''' vers cette page : https://vt.cx/AbaC.qr | ||
| + | <html> | ||
| + | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> | ||
| + | <!-- VT2 --> | ||
| + | <ins class="adsbygoogle" | ||
| + | style="display:inline-block;width:468px;height:60px" | ||
| + | data-ad-client="ca-pub-3341840374417340" | ||
| + | data-ad-slot="6349432125"></ins> | ||
| + | <script> | ||
| + | (adsbygoogle = window.adsbygoogle || []).push({}); | ||
| + | </script> | ||
| + | </html> | ||
| − | =Mots clé= | + | = Mots clé = |
| − | * Afficher le bouton accueil sur | + | * [[Afficher le bouton accueil sur Chrome]] |
| − | * Afficher Home sur | + | * [[Afficher Home sur Chrome]] |
| − | * Bouton Home sur | + | * [[Bouton Home sur Chrome]] |
| − | * Bouton accueil sur | + | * [[Bouton accueil sur Chrome]] |
| − | =Présentation= | + | = Présentation = |
| − | Le bouton accueil, ou home, représenté par une maison stylisée et qui permet de revenir à la page | + | Le bouton accueil, ou home, représenté par une maison stylisée et qui permet de revenir à la page '''nouvel onglet''' ou à une page d'accueil choisie par l'utilisateur, n'est pas affiché par défaut. <br/>La procédure pour l'afficher dans la barre d'outil est ici décrite. |
[[Fichier:Chrome_-_bouton_accueil.jpeg]] | [[Fichier:Chrome_-_bouton_accueil.jpeg]] | ||
| − | =Procédure= | + | = Procédure = |
* Afficher les paramètres en tapant "about:settings" dans la barre d'adresse | * Afficher les paramètres en tapant "about:settings" dans la barre d'adresse | ||
* Mettre "Afficher le bouton Accueil" en position ON | * Mettre "Afficher le bouton Accueil" en position ON | ||
* Il est possible de choisir une page d'accueil spécifique en lieu et place de la page "nouvel onglet" qui est définie par défaut en cliquant sur "Modifier" | * Il est possible de choisir une page d'accueil spécifique en lieu et place de la page "nouvel onglet" qui est définie par défaut en cliquant sur "Modifier" | ||
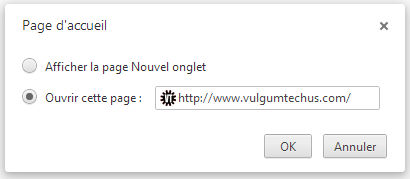
| − | * Pour choisir une page d'accueil qui s'affichera lors d'un clic sur accueil (exemple | + | * Pour choisir une page d'accueil qui s'affichera lors d'un clic sur accueil (exemple https://www.vulgumtechus.com) sélectionner "Ouvrir cette page :" et copier le lien dans le champs correspondant. |
A noter : La page d'accueil choisie dans le cadre de cette procédure s'affiche uniquement dans le cas d'un clic sur le bouton "Accueil" et non en cas de nouvels onglets qui, eux, nécessitent le plugin [https://chrome.google.com/extensions/detail/icpgjfneehieebagbmdbhnlpiopdcmna New Tab Redirect!] pour afficher une page d'accueil. | A noter : La page d'accueil choisie dans le cadre de cette procédure s'affiche uniquement dans le cas d'un clic sur le bouton "Accueil" et non en cas de nouvels onglets qui, eux, nécessitent le plugin [https://chrome.google.com/extensions/detail/icpgjfneehieebagbmdbhnlpiopdcmna New Tab Redirect!] pour afficher une page d'accueil. | ||
| − | + | <br/> | |
[[Fichier:Chrome_-_choix_page_d%27accueil.jpeg]] | [[Fichier:Chrome_-_choix_page_d%27accueil.jpeg]] | ||
| + | <br/> | ||
| + | |||
| + | = Commentaires = | ||
| + | {{#widget:DISQUS | ||
| + | |id=vulgumtechus | ||
| + | }} | ||
Version du 6 mars 2020 à 19:48
Lien court vers cette page : https://vt.cx/AbaC QR code vers cette page : https://vt.cx/AbaC.qr
Mots clé
- Afficher le bouton accueil sur Chrome
- Afficher Home sur Chrome
- Bouton Home sur Chrome
- Bouton accueil sur Chrome
Présentation
Le bouton accueil, ou home, représenté par une maison stylisée et qui permet de revenir à la page nouvel onglet ou à une page d'accueil choisie par l'utilisateur, n'est pas affiché par défaut.
La procédure pour l'afficher dans la barre d'outil est ici décrite.
Procédure
- Afficher les paramètres en tapant "about:settings" dans la barre d'adresse
- Mettre "Afficher le bouton Accueil" en position ON
- Il est possible de choisir une page d'accueil spécifique en lieu et place de la page "nouvel onglet" qui est définie par défaut en cliquant sur "Modifier"
- Pour choisir une page d'accueil qui s'affichera lors d'un clic sur accueil (exemple https://www.vulgumtechus.com) sélectionner "Ouvrir cette page :" et copier le lien dans le champs correspondant.
A noter : La page d'accueil choisie dans le cadre de cette procédure s'affiche uniquement dans le cas d'un clic sur le bouton "Accueil" et non en cas de nouvels onglets qui, eux, nécessitent le plugin New Tab Redirect! pour afficher une page d'accueil.