Décompresser du code JavaScript : Différence entre versions
(→Procédures) |
|||
| Ligne 18 : | Ligne 18 : | ||
= Présentation = | = Présentation = | ||
| − | Il est de plus en plus courant que le '''[[JavaScript]]''' lié à des pages Internet spécifique soit compressé à l'aide d'outil ad hoc. Pour les décompresser il existe des | + | Il est de plus en plus courant que le '''[[JavaScript]]''' lié à des pages Internet spécifique soit compressé à l'aide d'outil ad hoc. Pour les '''décompresser''' et en améliorer la lisibilité il existe des outils simples qui sont regroupés dans cette page. Leurs missions sont principalement : |
| + | * Décompacter le code (peu d'instruction par ligne) | ||
| + | * Indentation (usage de '''[[tabulations]]''' pour structurer le '''code''') | ||
| + | * Mise en couleur des instructions (améliore la lisibilité et permet d'associer débuts et fins d'instructions) | ||
<br/> | <br/> | ||
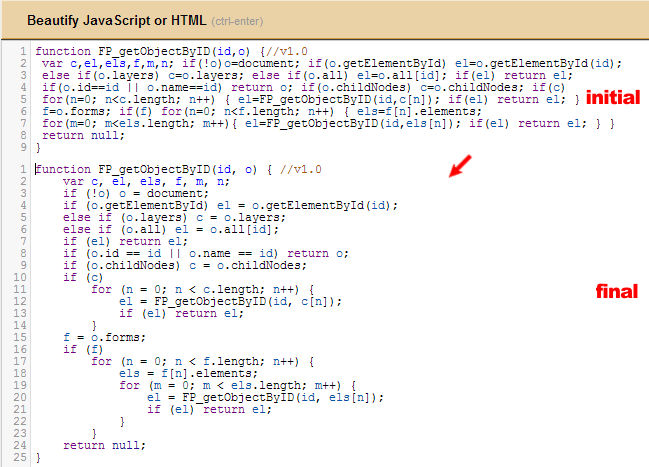
[[Fichier:Jsbeautifier-exemple-150713.jpg]] | [[Fichier:Jsbeautifier-exemple-150713.jpg]] | ||
| Ligne 29 : | Ligne 32 : | ||
En soumettant à http://jsbeautifier.org/ n'importe quel code '''[[JavaScript]]''' compacté, on obtient un listing ordonné, indenté et lisible en une seconde. Le site permet de nombreux paramétrages dont '''indentation''', '''retour à la ligne automatique''', etc. | En soumettant à http://jsbeautifier.org/ n'importe quel code '''[[JavaScript]]''' compacté, on obtient un listing ordonné, indenté et lisible en une seconde. Le site permet de nombreux paramétrages dont '''indentation''', '''retour à la ligne automatique''', etc. | ||
| − | + | == Méthode 3 - Ad-ons, extensions, modules complémentaires == | |
| − | + | De nombreuses '''extensions''' pour '''[[navigateurs]]''' et '''[[logiciels]]''' permettent en quelques clics d'obtenir le code '''[[JavaScript]]''' bien présenté et lisible. Voici les principales : | |
| − | + | ||
| − | == Méthode 3 == | + | |
| − | De nombreuses extensions pour navigateurs permettent en quelques clics d'obtenir le code '''[[JavaScript]]''' bien présenté et lisible | + | |
=== [[Chrome]] === | === [[Chrome]] === | ||
* [https://chrome.google.com/webstore/detail/pretty-beautiful-javascri/piekbefgpgdecckjcpffhnacjflfoddg?hl=fr Chrome Web Store] '''Pretty Beautiful Javascript''' | * [https://chrome.google.com/webstore/detail/pretty-beautiful-javascri/piekbefgpgdecckjcpffhnacjflfoddg?hl=fr Chrome Web Store] '''Pretty Beautiful Javascript''' | ||
Version du 22 septembre 2014 à 11:01
Lien court vers cette page : http://vt.cx/DcJ
QR code vers cette page : http://vt.cx/DcJ.qr
Sommaire
Présentation
Il est de plus en plus courant que le JavaScript lié à des pages Internet spécifique soit compressé à l'aide d'outil ad hoc. Pour les décompresser et en améliorer la lisibilité il existe des outils simples qui sont regroupés dans cette page. Leurs missions sont principalement :
- Décompacter le code (peu d'instruction par ligne)
- Indentation (usage de tabulations pour structurer le code)
- Mise en couleur des instructions (améliore la lisibilité et permet d'associer débuts et fins d'instructions)
Procédures
Méthode 1 - Packer
Les fichiers compactés avec Packer (http://dean.edwards.name/packer/), JavaScript Utility () ou commence toujours par eval(function(p,a,c,k,e,r). Pour les décompacter, il suffit de remplacer eval par alert dans le fichier .js et le sauvegarder. En rappelant la page HTML qui fait appel au JavaScript en question le code décompacté s'affichera dans un popup.
Méthode 2 - En ligne
En soumettant à http://jsbeautifier.org/ n'importe quel code JavaScript compacté, on obtient un listing ordonné, indenté et lisible en une seconde. Le site permet de nombreux paramétrages dont indentation, retour à la ligne automatique, etc.
Méthode 3 - Ad-ons, extensions, modules complémentaires
De nombreuses extensions pour navigateurs et logiciels permettent en quelques clics d'obtenir le code JavaScript bien présenté et lisible. Voici les principales :
Chrome
- Chrome Web Store Pretty Beautiful Javascript
- Chrome Web Store PrettyPrint
- Chrome Web Store Quick source viewer
- [Chrome Web Store JS Beautify (voir détails sur GitHub)
Firefox
- addons.mozilla.org JavaScript Deminifier
- addons.mozilla.org JavaScript View
- addons.mozilla.org Format Javascript
Opera
- addons.opera.com Readable JavaScript -> (voir détails sur GitHub)
- addons.opera.com Source
Extensions Safari
- sa.ndropad.in JS Beautify Safari Extension
Extensions Sublime Text 2
- github.com JsFormat