Tester la vitesse d'un site : Différence entre versions
(→200 Please) |
|||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Procédures générales]] | [[Catégorie:Procédures générales]] | ||
| + | <html> | ||
| + | <script type="text/javascript"><!-- | ||
| + | google_ad_client = "ca-pub-3341840374417340"; | ||
| + | /* VT2 */ | ||
| + | google_ad_slot = "6349432125"; | ||
| + | google_ad_width = 468; | ||
| + | google_ad_height = 60; | ||
| + | //--> | ||
| + | </script> | ||
| + | <script type="text/javascript" | ||
| + | src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> | ||
| + | </script> | ||
| + | </html> | ||
| + | <br/> | ||
| + | |||
= Présentation = | = Présentation = | ||
Tester la vitesse de chargement d'un site ou d'une page est intéressant voire crucial pour comprendre une éventuelle désaffection des usagers. De nombreux outils existent pour y parvenir dont certains sont des mines d'informations pertinentes pour comprendre les raisons derrière des temps de chargement trop longs. | Tester la vitesse de chargement d'un site ou d'une page est intéressant voire crucial pour comprendre une éventuelle désaffection des usagers. De nombreux outils existent pour y parvenir dont certains sont des mines d'informations pertinentes pour comprendre les raisons derrière des temps de chargement trop longs. | ||
| Ligne 33 : | Ligne 48 : | ||
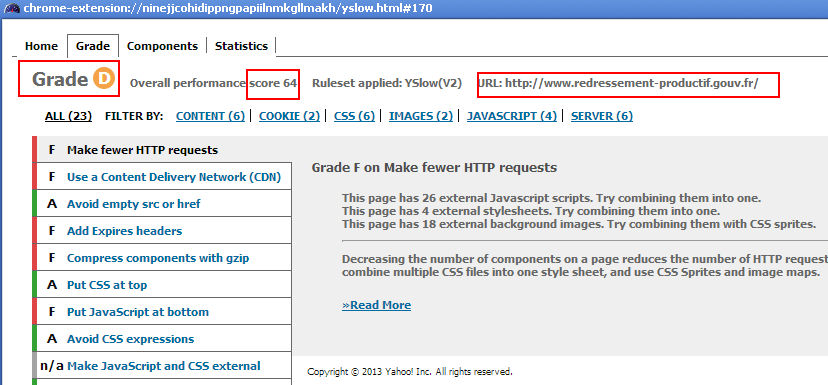
''Test des performances d'un site avec Yslow''<br/> | ''Test des performances d'un site avec Yslow''<br/> | ||
[[Fichier:Chrome-extension-yslow-040813.jpg]] | [[Fichier:Chrome-extension-yslow-040813.jpg]] | ||
| + | |||
| + | = Articles externes = | ||
| + | * [http://www.engadget.com/2014/04/22/ookla-internet-speed-survey engadget - 22/04/14] Your '''internet''' is probably slower than advertised | ||
| + | |||
| + | = Commentaires = | ||
| + | {{#widget:DISQUS | ||
| + | |id=vulgumtechus | ||
| + | }} | ||
Version du 22 avril 2014 à 11:25
Sommaire
Présentation
Tester la vitesse de chargement d'un site ou d'une page est intéressant voire crucial pour comprendre une éventuelle désaffection des usagers. De nombreux outils existent pour y parvenir dont certains sont des mines d'informations pertinentes pour comprendre les raisons derrière des temps de chargement trop longs.
Tests en ligne
De nombreux sites effectuent l'audit de rapidité d'une page et certains vont jusqu'à faire une analyse très complète des causes d'éventuels ralentissements en donnant, en prime, les moyens de les comprendre et de les réparer. Ils sont ici classés par ordre de pertinence...
Google Page Speed
Mis au service des développeurs par Google, ce lien permet non seulement d'évaluer la vitesse d'une page sur un navigateur conventionnel ou sur un smartphone mais il donne aussi tous les détails techniques permettant de régler d'éventuels problèmes dont certains sont insoupçonnés. Le service s'obtient à :
https://developers.google.com/speed/pagespeed/insights?hl=fr
200 Please
Donnant accès à un temps moyen en différents lieux du monde, 200please.com. Les temps affichés sont en millisecondes et la simplicité du site permet de nombreuses fonctions telles que :
- Surveille le fonctionnement d'un site/serveur en le testant toutes les 15 minutes
- Teste par HTTP GET plutôt que par un ping ICMP qui n'est pas forcément en service sur tous les sites
- Teste depuis différents lieux du monde (Brésil, Irlande, Japon, Pays-Bas, Sydney, Singapour, USA (Est et Ouest))
- Affiche un index de performance par rapport à plusieurs millions d'autres sites benchmarqués
- Alerte e-mail pour être informé d'un downtime
- Statistiques journalières, hebdomadaires ou mensuelles
- Possibilité d'être informé via Google Talk
- Liste les différentes erreurs serveur et la manière dont elles sont traitées
- Très rapide et sans nécessiter la création du moindre compte utilisateur
Le service s'obtient à :
http://www.200please.com/
Lien direct vers un site particulier :
http://www.200please.com/?url=domaine.tld exemple http://www.200please.com/?url=http://vulgumtechus.com
Yslow
Disponible en plusieurs versions Yslow proposé par Yahoo! est l'équivalent de ce que propose Google. A la différence de son homologue, Yslow nécessite l'installation préalable d'une extension sur le navigateur servant à tester la vitesse d'une page. Les extensions sont à ce jour disponibles pour Chrome, Firefox, Safari, Opera et en mode commande sur Linux. Les différentes liens utiles de téléchargement sont à la page suivante :
http://developer.yahoo.com/yslow/
Une fois installée, l'extension est appelée sur la page dont on veut tester les performances. Yslow donne alors son score (de 0 à 100), son grade (de A à F) ainsi qu'une liste impressionnante de préceptes à appliquer pour améliorer les points noirs.
Test des performances d'un site avec Yslow

Articles externes
- engadget - 22/04/14 Your internet is probably slower than advertised
