Désactiver JavaScript site par site sur Chrome : Différence entre versions
(→Blocage de JavaScript pour un site particulier) |
|||
| Ligne 43 : | Ligne 43 : | ||
== Blocage de [[JavaScript]] pour un [[site]] particulier == | == Blocage de [[JavaScript]] pour un [[site]] particulier == | ||
Depuis peu la procédure qui s'effectuait simplement en cliquant sur l''''[[icône]]''' précédent l''''[[URL]]''' du '''[[site]]''' est devenue plus compliquée comme expliqué maintenant : | Depuis peu la procédure qui s'effectuait simplement en cliquant sur l''''[[icône]]''' précédent l''''[[URL]]''' du '''[[site]]''' est devenue plus compliquée comme expliqué maintenant : | ||
| − | * | + | === Activer JavaScript === |
| + | * Lancer '''[[Chrome]]''' (navigateur par défaut) | ||
| + | * Mettre '''chrome://settings/content/siteDetails?site=<nom du site>''' dans '''[[omnibox]]''' pour afficher les '''paramètres''' | ||
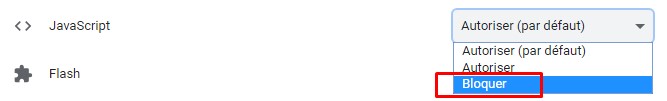
| + | * Au niveau de '''Javascript''' choisir '''Bloquer''' dans la liste déroulante | ||
| + | * Actualiser le site dans le navigateurw<br/> | ||
| + | [[Fichier:Chrome JavaScript 011118.jpg]]<br/> | ||
| + | |||
| + | === Désactiver JavaScript === | ||
| + | * Lancer '''[[Chrome]]''' (navigateur par défaut) | ||
| + | * Mettre '''chrome://settings/content/siteDetails?site=<nom du site>''' dans '''[[omnibox]]''' pour afficher les '''paramètres''' | ||
| + | * Au niveau de '''Javascript''' choisir '''Autoriser (par défaut)''' dans la liste déroulante | ||
| + | * Actualiser le site dans le navigateur | ||
| + | |||
| + | === Liste des exceptions === | ||
| + | Chrome garde le statut d'exception pour chaque site dont on a changé le paramètre JavaScript. Pour accéder à cette liste et modifier, site par site, les paramètres, voici comment procéder. | ||
* Coller ou saisir '''about://settings/content''' dans l''''[[Omnibox]]''' de '''[[Chrome]]''' | * Coller ou saisir '''about://settings/content''' dans l''''[[Omnibox]]''' de '''[[Chrome]]''' | ||
* L'écran '''Paramètres de contenu''' s'affiche | * L'écran '''Paramètres de contenu''' s'affiche | ||
| − | * | + | * Cliquer sur '''JavaScript''' pour afficher l'autorisation globale d'utiliser JavaScript et la liste des exceptions par site |
| − | * | + | * Dans cette page il est maintenant possible de : |
| − | * | + | ** Activer/désactiver JavaScript pour tous les sites |
| − | * | + | ** Changer le statut '''bloqué''' ou '''autorisé''' pour chacun des sites listés dans la page |
| − | [ | + | ** Ajouter d'autres sites en cliquant sur '''Ajouter''' et en entrant le nom du site avec, éventuellement, mention des sous-domaines à l'aide du joker étoile (exemple [*.]www.pcworld.com) |
== Déblocage de [[JavaScript]] pour un [[site]] particulier == | == Déblocage de [[JavaScript]] pour un [[site]] particulier == | ||
Version du 1 novembre 2018 à 14:46
Lien court vers cette page : https://vt.cx/DJsC QR code vers cette page : https://vt.cx/DJsC.qr
Sommaire
Présentation
On peut avoir besoin de désactiver JavaScript sur un site particulier sans avoir à accéder aux options générales (voir Désactiver JavaScript dans les navigateurs Internet) et ceci à tout moment pour n'importe quel site.
Pour mémoire, Il est utile de pouvoir désactiver JavaScript dans Chrome à de nombreuses fins :
- Débogage
- Désactiver des protections anti-copie
- Désactiver les bloqueurs de coller (forçant la saisie d'un mot de passe par exemple)
- Supprimer certains effets graphiques problématiques
Attention !
Désactiver JavaScript peut avoir des effets indésirables sur de nombreux sites qui l'utilisent pour l'affichage de leurs pages, l'affichage de certains effets, l'inclusion d'images ou de vidéos, l'affichage de menus et bien d'autres effets visibles ou non. La désactivation de JavaScript a aussi un effet notoire sur les fonctions disponibles avec clic droit dont beaucoup deviennent inopérantes comme, par exemple :
- Navigation, actualisation
- Traduction
- Informations de page
- Inspection d'éléments
Savoir si un site utilise JavaScript
Un nombre considérable de sites recourent à JavaScript pour des fonctions plus ou moins importantes dans son fonctionnement et il peut être utile de déterminer si c'est le cas en procédant comme suit :
- Éditer le source (voir Accéder aux sources des pages Internet)
- Faire une recherche par Ctrl+F sur la chaine .js
- Si le résultat est positif, il y a de fortes chances que le site fasse appel à JavaScript
Procédures
Blocage de JavaScript pour un site particulier
Depuis peu la procédure qui s'effectuait simplement en cliquant sur l'icône précédent l'URL du site est devenue plus compliquée comme expliqué maintenant :
Activer JavaScript
- Lancer Chrome (navigateur par défaut)
- Mettre chrome://settings/content/siteDetails?site=<nom du site> dans omnibox pour afficher les paramètres
- Au niveau de Javascript choisir Bloquer dans la liste déroulante
- Actualiser le site dans le navigateurw
Désactiver JavaScript
- Lancer Chrome (navigateur par défaut)
- Mettre chrome://settings/content/siteDetails?site=<nom du site> dans omnibox pour afficher les paramètres
- Au niveau de Javascript choisir Autoriser (par défaut) dans la liste déroulante
- Actualiser le site dans le navigateur
Liste des exceptions
Chrome garde le statut d'exception pour chaque site dont on a changé le paramètre JavaScript. Pour accéder à cette liste et modifier, site par site, les paramètres, voici comment procéder.
- Coller ou saisir about://settings/content dans l'Omnibox de Chrome
- L'écran Paramètres de contenu s'affiche
- Cliquer sur JavaScript pour afficher l'autorisation globale d'utiliser JavaScript et la liste des exceptions par site
- Dans cette page il est maintenant possible de :
- Activer/désactiver JavaScript pour tous les sites
- Changer le statut bloqué ou autorisé pour chacun des sites listés dans la page
- Ajouter d'autres sites en cliquant sur Ajouter et en entrant le nom du site avec, éventuellement, mention des sous-domaines à l'aide du joker étoile (exemple [*.]www.pcworld.com)
Déblocage de JavaScript pour un site particulier
Depuis peu la procédure qui s'effectuait simplement en cliquant sur l'icône précédent l'URL du site est devenue plus compliquée comme expliqué maintenant :
- Coller ou saisir about://settings/content dans l'Omnibox de Chrome
- L'écran Paramètres de contenu s'affiche
- Au niveau de JavaScript cliquer sur Gérer les exceptions...'
- Chercher le site dont on veut autoriser le JavaScript dans la liste Modèle du nom d'hôte
- Choisir Autoriser au niveau du champs Action
- Valider en cliquant sur OK