Directives gestion des modules responsive sur Joomla : Différence entre versions
(→Présentation) |
|||
| Ligne 23 : | Ligne 23 : | ||
= Présentation = | = Présentation = | ||
| − | L'arrivée de la gestion de différents types d''''[[écrans]]''' avec '''[[Joomla 2.5]]''' puis '''3.X'' grâce à des '''templates responsive''' permettent une plus grande souplesse dans le choix des modules devant s'afficher dans les différentes configuration d''''[[écran]]''' mais aussi lors de l'impression ('''print'''). Cette fonctionnalité est gérée très simplement grâce à des directives '''CCS''' dont le maniement est ici décrit. | + | L'arrivée de la gestion de différents types d''''[[écrans]]''' avec '''[[Joomla 2.5]]''' puis '''3.X''' grâce à des '''templates responsive''' permettent une plus grande souplesse dans le choix des modules devant s'afficher dans les différentes configuration d''''[[écran]]''' mais aussi lors de l'impression ('''print'''). Cette fonctionnalité est gérée très simplement grâce à des directives '''CCS''' dont le maniement est ici décrit. |
= Procédure = | = Procédure = | ||
Version du 20 juin 2017 à 09:05
Lien court vers cette page : http://vt.cx/DgmrJ QR code vers cette page : http://vt.cx/DgmrJ.qr
Sommaire
Mots-clé
- Bloquer des modules Joomla sur smartphone
- Bloquer des modules Joomla sur tablette
- Personnaliser l'affichage sur Joomla
- Gérer le responsive display sur Joomla
Présentation
L'arrivée de la gestion de différents types d'écrans avec Joomla 2.5 puis 3.X grâce à des templates responsive permettent une plus grande souplesse dans le choix des modules devant s'afficher dans les différentes configuration d'écran mais aussi lors de l'impression (print). Cette fonctionnalité est gérée très simplement grâce à des directives CCS dont le maniement est ici décrit.
Procédure
Plusieurs directives dont le détail suit, permettent d'indiquer quel type d'écran est supporté (visible) ou non (hidden). En voici la liste et le détail de leur usage :
- visible-desktop -> module devant apparaître sur un écran desktop ou laptop (par défaut)
- hidden-desktop -> module ne devant pas apparaître sur un écran desktop ou laptop
- visible-tablet -> module devant apparaître sur un écran de tablette
- hidden-tablet -> module ne devant pas apparaître sur un écran de tablette
- visible-phone -> module ne devant pas apparaître sur un écran de smartphone
- hidden-phone -> module ne devant pas apparaître sur un écran de smartphone
- visible-print -> module devant apparaître à l'impression
- hidden-print -> module ne devant pas apparaître à l'impression
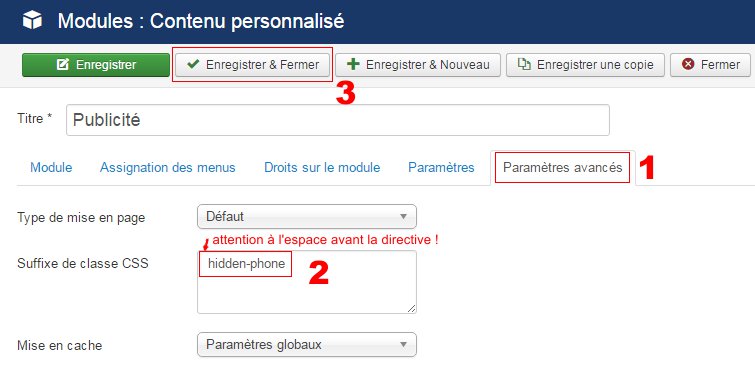
L'entrée de la directive se fait au niveau du module comme indiqué maintenant :
- Se connecter au back office du site en tant que super administrateur
- Aller dans Paramètres avancés du module auquel on souhaite ajouter une directive
- Mettre la directive dans Suffixe de classe CSS en veillant à la faire précéder d'un espace
- Enregistrer la modification et vider le cache avant de tester le résultat.

A noter ! cette gestion des modules à l'aide de directives CSS offre l'avantage de pouvoir personnaliser les modules selon le type de dispositif. Ainsi on pourra :
- Bloquer certains modules sur smartphone
- Adapter le format des publicité en fonction des écran
- Changer la position d'un module selon le type d'écran
- Afficher des modules spécifiques aux smartphone ou aux tablettes
Environnement de test
Pour vérifier l'efficacité des réglage ci-dessus décrit, il est possible, via les navigateurs de simuler tous les formats d'affichage possibles. Ceci se fait par l'intermédiaire d'extensions/plugins à installer dans le navigateur. En voici quelques uns :
Chrome
- Chrome Web Store Responsive Web Design Tester
- Chrome Web Store Web Developer
Liens utiles
- rockettheme.com Understanding Responsive Support Classes par RocketTheme