Décompresser du code JavaScript : Différence entre versions
(Page créée avec « =Présentation= Il est de plus en plus courant que le '''JavaScript''' lié à des pages Internet spécifique soit compressé à l'aide d'outil ad hoc. Pour les décom... ») |
(→Chrome) |
||
| (16 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | =Présentation= | + | '''[[Lien court]]''' vers cette page : http://vt.cx/DcJ |
| − | Il est de plus en plus courant que le '''[[JavaScript]]''' lié à des pages Internet | + | '''[[QR code]]''' vers cette page : http://vt.cx/DcJ.qr |
| − | = | + | <html> |
| − | + | <script type="text/javascript"><!-- | |
| − | + | google_ad_client = "ca-pub-3341840374417340"; | |
| − | + | /* VT2 */ | |
| − | + | google_ad_slot = "6349432125"; | |
| − | * | + | google_ad_width = 468; |
| − | * | + | google_ad_height = 60; |
| − | * | + | //--> |
| + | </script> | ||
| + | <script type="text/javascript" | ||
| + | src="//pagead2.googlesyndication.com/pagead/show_ads.js"> | ||
| + | </script> | ||
| + | </html> | ||
| + | <br/> | ||
| + | |||
| + | = Présentation = | ||
| + | Il est de plus en plus courant que le '''[[JavaScript]]''' lié à des pages '''[[Internet]]''' spécifiques soit compressé à l'aide d'outil ad hoc. Pour les '''décompresser''' et en améliorer la lisibilité il existe des outils simples qui sont regroupés dans cette page. Leurs missions sont principalement : | ||
| + | * Décompacter le code (peu d'instructions par ligne) | ||
| + | * Indentation (usage de '''[[tabulations]]''' pour structurer le '''code''') | ||
| + | * Mise en couleurs des instructions (améliore la lisibilité et permet d'associer débuts et fins d'instructions) | ||
| + | <br/> | ||
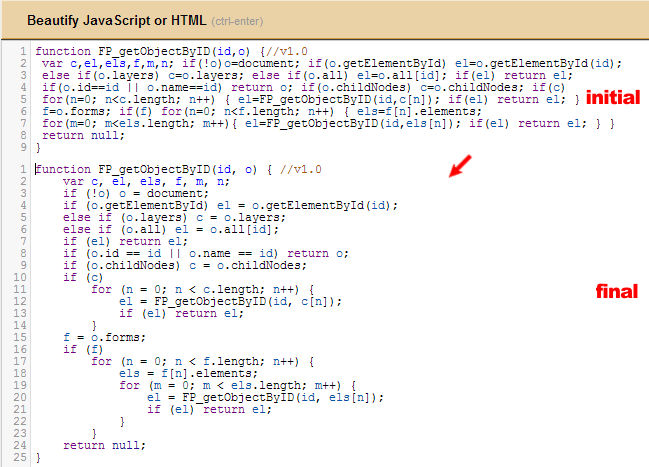
| + | [[Fichier:Jsbeautifier-exemple-150713.jpg]] | ||
| + | |||
| + | = Procédures = | ||
| + | == Méthode 1 - Packer == | ||
| + | Les fichiers compactés avec '''Packer''' (http://dean.edwards.name/packer/), '''JavaScript Utility''' () commencent toujours par '''eval(function(p,a,c,k,e,r)'''. Pour les décompacter, il suffit de remplacer '''eval''' par '''alert''' dans le fichier '''.[[js]]''' et le sauvegarder. En rappelant la page '''[[HTML]]''' qui fait appel au '''[[JavaScript]]''' en question le code décompacté s'affichera dans un '''popup'''. | ||
| + | |||
| + | == Méthode 2 - En ligne == | ||
| + | En soumettant à http://jsbeautifier.org/ n'importe quel code '''[[JavaScript]]''' compacté, on obtient un listing ordonné, indenté et lisible en une seconde. Le '''[[site]]''' permet de nombreux paramétrages dont '''indentation''', '''retour à la ligne automatique''', etc. | ||
| + | |||
| + | == Méthode 3 - Ad-ons, extensions, modules complémentaires == | ||
| + | De nombreuses '''extensions''' pour '''[[navigateurs]]''' et '''[[logiciels]]''' permettent en quelques clics d'obtenir le code '''[[JavaScript]]''' bien présenté et lisible. Voici les principales : | ||
| + | |||
| + | === [[Chrome]] === | ||
| + | * [https://chrome.google.com/webstore/detail/pretty-beautiful-javascri/piekbefgpgdecckjcpffhnacjflfoddg?hl=fr Chrome Web Store] '''Pretty Beautiful Javascript''' | ||
| + | * [https://chrome.google.com/webstore/detail/prettyprint/nipdlgebaanapcphbcidpmmmkcecpkhg?hl=fr Chrome Web Store] '''PrettyPrint''' | ||
| + | * [https://chrome.google.com/webstore/detail/quick-source-viewer/cfmcghennfbpmhemnnfjhkdmnbidpanb?hl=fr Chrome Web Store] '''Quick source viewer''' | ||
| + | * [https://chrome.google.com/webstore/detail/jsbeautify-for-google-chr/kkioiolcacgoihiiekambdciinadbpfk?hl=fr Chrome Web Store] '''JS Beautify''' -> (voir détails sur [https://github.com/rixth/jsbeautify-for-chrome GitHub]) | ||
| + | |||
| + | === [[Firefox]] === | ||
| + | * [https://addons.mozilla.org/en-US/firefox/addon/javascript-deminifier/ addons.mozilla.org] '''[[JavaScript]] Deminifier''' | ||
| + | * [https://addons.mozilla.org/fr/firefox/addon/javascript-view addons.mozilla.org] '''[[JavaScript]] View''' | ||
| + | * [https://addons.mozilla.org/fr/firefox/addon/format-javascript/ addons.mozilla.org] '''Format [[Javascript]]''' | ||
| + | |||
| + | === [[Opera]] === | ||
| + | * [https://addons.opera.com/fr/extensions/details/readable-javascript/?display=en addons.opera.com] '''Readable JavaScript''' -> (voir détails sur [https://github.com/Dither/readable-javascript GitHub]) | ||
| + | * [https://addons.opera.com/fr/extensions/details/source/?display=en addons.opera.com] '''Source''' | ||
| + | |||
| + | === [[Safari]] === | ||
| + | * [http://sa.ndropad.in/js-beautify-safari-extension/ sa.ndropad.in] '''JS Beautify Safari Extension''' | ||
| + | |||
| + | === Sublime Text 2 === | ||
| + | * [https://github.com/jdc0589/JsFormat github.com] '''JsFormat''' | ||
| + | |||
| + | == Méthode 4 - [[Logiciels]] == | ||
| + | |||
| + | == [[Windows]] == | ||
| + | * [http://www.kahusecurity.com/tools/Converter_v0.13.zip kahusecurity.com] '''Converter''' : analyse et décompression de codes '''[[JavaScript]]''' | ||
| + | * [http://www.kahusecurity.com/tools/Revelo_v0.6a.zip kahusecurity.com] '''Revelo''' : décompression et mise en forme de codes '''[[JavaScript]]''' | ||
| + | |||
| + | = Commentaires = | ||
| + | {{#widget:DISQUS | ||
| + | |id=vulgumtechus | ||
| + | }} | ||
Version actuelle en date du 19 février 2016 à 19:07
Lien court vers cette page : http://vt.cx/DcJ QR code vers cette page : http://vt.cx/DcJ.qr
Sommaire
Présentation
Il est de plus en plus courant que le JavaScript lié à des pages Internet spécifiques soit compressé à l'aide d'outil ad hoc. Pour les décompresser et en améliorer la lisibilité il existe des outils simples qui sont regroupés dans cette page. Leurs missions sont principalement :
- Décompacter le code (peu d'instructions par ligne)
- Indentation (usage de tabulations pour structurer le code)
- Mise en couleurs des instructions (améliore la lisibilité et permet d'associer débuts et fins d'instructions)
Procédures
Méthode 1 - Packer
Les fichiers compactés avec Packer (http://dean.edwards.name/packer/), JavaScript Utility () commencent toujours par eval(function(p,a,c,k,e,r). Pour les décompacter, il suffit de remplacer eval par alert dans le fichier .js et le sauvegarder. En rappelant la page HTML qui fait appel au JavaScript en question le code décompacté s'affichera dans un popup.
Méthode 2 - En ligne
En soumettant à http://jsbeautifier.org/ n'importe quel code JavaScript compacté, on obtient un listing ordonné, indenté et lisible en une seconde. Le site permet de nombreux paramétrages dont indentation, retour à la ligne automatique, etc.
Méthode 3 - Ad-ons, extensions, modules complémentaires
De nombreuses extensions pour navigateurs et logiciels permettent en quelques clics d'obtenir le code JavaScript bien présenté et lisible. Voici les principales :
Chrome
- Chrome Web Store Pretty Beautiful Javascript
- Chrome Web Store PrettyPrint
- Chrome Web Store Quick source viewer
- Chrome Web Store JS Beautify -> (voir détails sur GitHub)
Firefox
- addons.mozilla.org JavaScript Deminifier
- addons.mozilla.org JavaScript View
- addons.mozilla.org Format Javascript
Opera
- addons.opera.com Readable JavaScript -> (voir détails sur GitHub)
- addons.opera.com Source
Safari
- sa.ndropad.in JS Beautify Safari Extension
Sublime Text 2
- github.com JsFormat
Méthode 4 - Logiciels
Windows
- kahusecurity.com Converter : analyse et décompression de codes JavaScript
- kahusecurity.com Revelo : décompression et mise en forme de codes JavaScript