Tester la vitesse d'un site : Différence entre versions
(→Webdev) |
|||
| (6 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | [[Catégorie:Benchmarking]] | ||
[[Catégorie:Procédures générales]] | [[Catégorie:Procédures générales]] | ||
[[Catégorie:Sites Internet]] | [[Catégorie:Sites Internet]] | ||
| + | '''[[Lien court]]''' vers cette page : https://vt.cx/Tvs | ||
| + | '''[[QR code]]''' vers cette page : https://vt.cx/Tvs.qr | ||
<html> | <html> | ||
| − | <script | + | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> |
| − | + | <!-- VT2 --> | |
| − | + | <ins class="adsbygoogle" | |
| − | + | style="display:inline-block;width:468px;height:60px" | |
| − | + | data-ad-client="ca-pub-3341840374417340" | |
| − | + | data-ad-slot="6349432125"></ins> | |
| − | + | <script> | |
| − | </ | + | (adsbygoogle = window.adsbygoogle || []).push({}); |
| − | <script | + | </script></html> |
| − | + | ||
| − | </script> | + | |
| − | </html | + | |
| − | + | ||
| − | = Lexique = | + | = [[Lexique]] = |
| − | * '''Time to first byte''' : temps de réponse du | + | * '''Time to first byte''' : temps de réponse du site → https://vt.cx/6e |
| − | * '''TTFB''' : | + | * '''TTFB''' : sigle de l'anglais time to first byte |
= Présentation = | = Présentation = | ||
| − | Tester la vitesse de chargement d'un | + | Tester la vitesse de chargement d'un site ou d'une page précise est intéressant voire crucial pour comprendre une éventuelle désaffection des usagers. De nombreux outils existent pour y parvenir dont certains sont des mines d'informations pertinentes pour comprendre les raisons derrière des temps de chargement trop longs. |
| + | |||
= Tests en ligne = | = Tests en ligne = | ||
| − | De nombreux | + | De nombreux sites effectuent l'audit de rapidité d'une page et certains vont jusqu'à faire une analyse très complète des causes d'éventuels ralentissements en donnant, en prime, les moyens de les comprendre et de les réparer. Ils sont ici classés par ordre de pertinence... |
[[Fichier:Google-developper-pagespeed-040813.jpg|vignette|droite|Test de la vitesse du site Internet du ministère de Redressement productif sur Google Developper]] | [[Fichier:Google-developper-pagespeed-040813.jpg|vignette|droite|Test de la vitesse du site Internet du ministère de Redressement productif sur Google Developper]] | ||
== Google PageSpeed == | == Google PageSpeed == | ||
| Ligne 38 : | Ligne 38 : | ||
<br/> | <br/> | ||
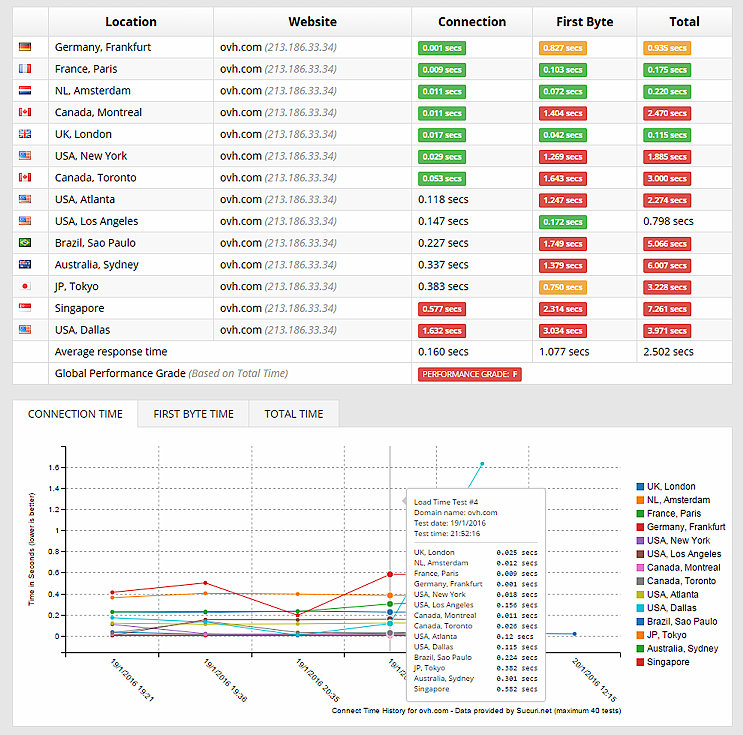
[[Fichier:Sucuri teste la vitesse 200116.jpg]] | [[Fichier:Sucuri teste la vitesse 200116.jpg]] | ||
| − | == | + | |
| − | + | == Webdev == | |
| − | + | Un audit complet des temps d'accès et de chargement d'un site le tout accompagné d'informations précieuses qui permettront son optimisation. | |
| − | + | https://web.dev/ | |
| − | + | <br/> | |
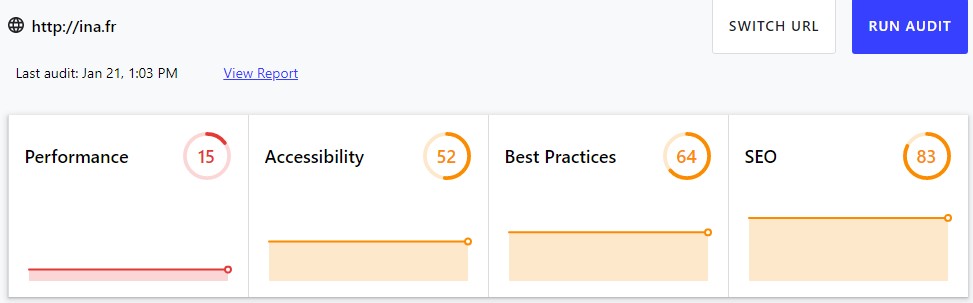
| − | + | [[Fichier:webdev teste INA 210121.jpg]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
= Extensions pour navigateurs = | = Extensions pour navigateurs = | ||
== Yslow == | == Yslow == | ||
| − | Disponible en plusieurs '''[[versions]] Yslow''' proposé par '''[[Yahoo!]]''' est l'équivalent de ce que propose | + | Disponible en plusieurs '''[[versions]] Yslow''' proposé par '''[[Yahoo!]]''' est l'équivalent de ce que propose Google. A la différence de son homologue, '''Yslow''' nécessite l'installation préalable d'une extension sur le '''[[navigateur]]''' servant à tester la '''vitesse d'une page'''. Les extensions sont à ce jour disponibles pour '''[[Chrome]], [[Firefox]], [[Safari]], [[Opera]]''' et en mode commande sur '''[[Linux]]'''. Les différentes liens utiles de téléchargement sont à la page suivante : |
http://developer.yahoo.com/yslow/ | http://developer.yahoo.com/yslow/ | ||
Une fois installée, l'extension est appelée sur la page dont on veut tester les performances. '''Yslow''' donne alors son score (de 0 à 100), son grade (de A à F) ainsi qu'une liste impressionnante de préceptes à appliquer pour améliorer les points noirs. | Une fois installée, l'extension est appelée sur la page dont on veut tester les performances. '''Yslow''' donne alors son score (de 0 à 100), son grade (de A à F) ainsi qu'une liste impressionnante de préceptes à appliquer pour améliorer les points noirs. | ||
| Ligne 64 : | Ligne 55 : | ||
= Articles externes = | = Articles externes = | ||
| − | * [ | + | * [https://www.computerworld.com/article/2919936/cloud-computing/pagespeed-is-the-latest-dead-google-product.html ComputerWorld - 07/05/15] PageSpeed to be latest dead '''[[Google]]''' product |
| − | * [ | + | * [https://www.engadget.com/2014/04/22/ookla-internet-speed-survey engadget - 22/04/14] Your internet is probably slower than advertised |
| + | |||
| + | = Articles Vulgum Techus = | ||
| + | * [[Tester la vitesse d'une connexion Internet]] | ||
= Commentaires = | = Commentaires = | ||
Version actuelle en date du 21 janvier 2021 à 13:07
Lien court vers cette page : https://vt.cx/Tvs QR code vers cette page : https://vt.cx/Tvs.qr
Sommaire
Lexique
- Time to first byte : temps de réponse du site → https://vt.cx/6e
- TTFB : sigle de l'anglais time to first byte
Présentation
Tester la vitesse de chargement d'un site ou d'une page précise est intéressant voire crucial pour comprendre une éventuelle désaffection des usagers. De nombreux outils existent pour y parvenir dont certains sont des mines d'informations pertinentes pour comprendre les raisons derrière des temps de chargement trop longs.
Tests en ligne
De nombreux sites effectuent l'audit de rapidité d'une page et certains vont jusqu'à faire une analyse très complète des causes d'éventuels ralentissements en donnant, en prime, les moyens de les comprendre et de les réparer. Ils sont ici classés par ordre de pertinence...
Google PageSpeed
Mis au service des développeurs par Google, ce lien permet non seulement d'évaluer la vitesse d'une page sur un navigateur conventionnel ou sur un smartphone mais il donne aussi tous les détails techniques permettant de régler d'éventuels problèmes dont certains sont insoupçonnés.
Le service s'obtient à :
https://developers.google.com/speed/pagespeed/insights?hl=fr
Sucuri Loadtime tester
Teste le temps de connexion et le temps d'envoi des données depuis plusieurs points du globe (Allemagne, Australie, Pays-Bas, USA, Brésil, Grande-Bretagne, France, Singapour, Canada, Japon).
Le service s'obtient à :
https://performance.sucuri.net
Lien direct vers un site particulier :
https://performance.sucuri.net/domain/domaine.tld
Webdev
Un audit complet des temps d'accès et de chargement d'un site le tout accompagné d'informations précieuses qui permettront son optimisation.
https://web.dev/
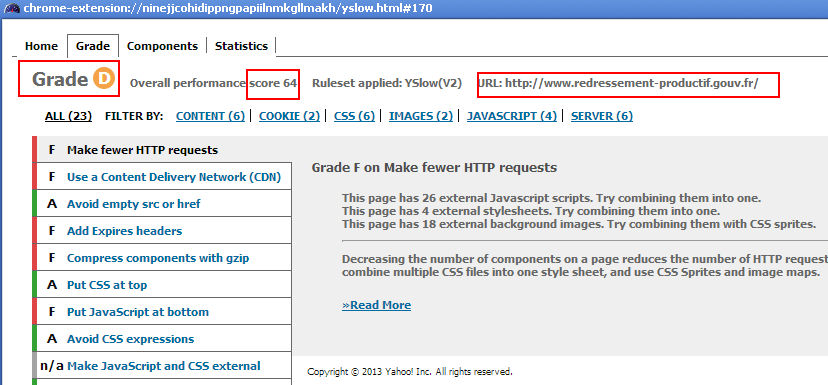
Yslow
Disponible en plusieurs versions Yslow proposé par Yahoo! est l'équivalent de ce que propose Google. A la différence de son homologue, Yslow nécessite l'installation préalable d'une extension sur le navigateur servant à tester la vitesse d'une page. Les extensions sont à ce jour disponibles pour Chrome, Firefox, Safari, Opera et en mode commande sur Linux. Les différentes liens utiles de téléchargement sont à la page suivante :
http://developer.yahoo.com/yslow/
Une fois installée, l'extension est appelée sur la page dont on veut tester les performances. Yslow donne alors son score (de 0 à 100), son grade (de A à F) ainsi qu'une liste impressionnante de préceptes à appliquer pour améliorer les points noirs.
Test des performances d'un site avec Yslow

Articles externes
- ComputerWorld - 07/05/15 PageSpeed to be latest dead Google product
- engadget - 22/04/14 Your internet is probably slower than advertised