Trouver le code d'une couleur HTML dans une page web : Différence entre versions
De Vulgum Techus
(→Procédure) |
(→Chrome) |
||
| (11 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | [[ | + | '''[[Lien court]]''' vers cette page : http://vt.cx/TccGpw |
| − | + | '''[[QR code]]''' vers cette page : http://vt.cx/TccGpw.qr | |
| − | + | <html> | |
| − | + | <script type="text/javascript"><!-- | |
| − | ''' | + | google_ad_client = "ca-pub-3341840374417340"; |
| − | + | /* VT2 */ | |
| − | + | google_ad_slot = "6349432125"; | |
| − | * | + | google_ad_width = 468; |
| − | + | google_ad_height = 60; | |
| − | + | //--> | |
| − | + | </script> | |
| − | + | <script type="text/javascript" | |
| − | + | src="//pagead2.googlesyndication.com/pagead/show_ads.js"> | |
| + | </script> | ||
| + | </html> | ||
<br/> | <br/> | ||
| − | ''' | + | |
| − | Tout comme [[Chrome]] [[Firefox]] ne manque pas de très bons addons pour connaître une couleur HTML sur un page Web : | + | = Présentation = |
| − | *[https://addons.mozilla.org/fr/firefox/addon/rainbow-color-tools Rainbow Color Tools] | + | Il peut être utile dans le cadre d'un développement de trouver avec exactitude le '''code [[HTML]]''' d'une '''couleur''' dans une page. La bonne vieille méthode consiste à faire une copie d'écran et à importer dans un logiciel de dessin bitmap tel que '''[[Gimp]]''' mais il y a mieux et plus rapide en recourant aux extensions disponibles pour les '''[[navigateurs]]''' les plus courants. |
| − | *[https://addons.mozilla.org/fr/firefox/addon/colorzilla/ ColorZilla] | + | |
| − | *[https://addons.mozilla.org/fr/firefox/addon/colorpicker/ colorPicker] | + | = Procédure = |
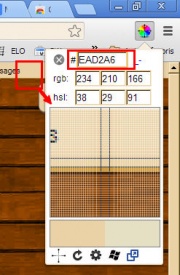
| − | *Une fois l'extension choisie, cliquer sur | + | [[Fichier:Chrome-color-picker-250113.jpg|thumb]] |
| − | *Accès au menu des addons de Firefox par about:addons | + | == [[Chrome]] == |
| + | Sur '''[[Chrome]]''' de nombreuses extensions sont disponibles pour effectuer cette tâche à savoir : | ||
| + | * [https://chrome.google.com/webstore/detail/color-picker/ohcpnigalekghcmgcdcenkpelffpdolg?hl=fr Color Picker] | ||
| + | * [https://chrome.google.com/webstore/detail/colorpicker-09/jegimleidpfmpepbfajjlielaheedkdo?hl=fr colorPicker] | ||
| + | * [https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka?hl=frEye Dropper] | ||
| + | * [https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=fr ColorZilla] | ||
| + | * Une fois l'extension choisie, cliquer sur '''Ajouter à [[Chrome]]''' | ||
| + | * Accès au menu des extensions de '''[[Chrome]]''' par '''[[Les raccourcis about: de Chrome|about:Extensions]]''' | ||
| + | * Utilisation de l''''extension''' selon des modalités propres à chacune et disponibles dans la page de chacune aux liens donnés plus haut. | ||
| + | |||
| + | == [[Firefox]] == | ||
| + | Tout comme '''[[Chrome]] [[Firefox]]''' ne manque pas de très bons '''addons''' pour connaître une couleur '''[[HTML]]''' sur un '''page [[Web]]''' : | ||
| + | * [https://addons.mozilla.org/fr/firefox/addon/rainbow-color-tools Rainbow Color Tools] | ||
| + | * [https://addons.mozilla.org/fr/firefox/addon/colorzilla/ ColorZilla] | ||
| + | * [https://addons.mozilla.org/fr/firefox/addon/colorpicker/ colorPicker] | ||
| + | * Une fois l'extension choisie, cliquer sur '''Ajouter à [[Firefox]]''' | ||
| + | * Accès au menu des '''addons''' de '''[[Firefox]]''' par '''about:addons''' | ||
| + | |||
| + | = Commentaires = | ||
| + | {{#widget:DISQUS | ||
| + | |id=vulgumtechus | ||
| + | }} | ||
Version actuelle en date du 30 juin 2016 à 17:12
Lien court vers cette page : http://vt.cx/TccGpw QR code vers cette page : http://vt.cx/TccGpw.qr
Présentation
Il peut être utile dans le cadre d'un développement de trouver avec exactitude le code HTML d'une couleur dans une page. La bonne vieille méthode consiste à faire une copie d'écran et à importer dans un logiciel de dessin bitmap tel que Gimp mais il y a mieux et plus rapide en recourant aux extensions disponibles pour les navigateurs les plus courants.
Procédure
Chrome
Sur Chrome de nombreuses extensions sont disponibles pour effectuer cette tâche à savoir :
- Color Picker
- colorPicker
- Dropper
- ColorZilla
- Une fois l'extension choisie, cliquer sur Ajouter à Chrome
- Accès au menu des extensions de Chrome par about:Extensions
- Utilisation de l'extension selon des modalités propres à chacune et disponibles dans la page de chacune aux liens donnés plus haut.
Firefox
Tout comme Chrome Firefox ne manque pas de très bons addons pour connaître une couleur HTML sur un page Web :
- Rainbow Color Tools
- ColorZilla
- colorPicker
- Une fois l'extension choisie, cliquer sur Ajouter à Firefox
- Accès au menu des addons de Firefox par about:addons